
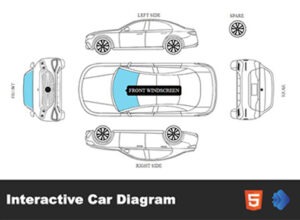
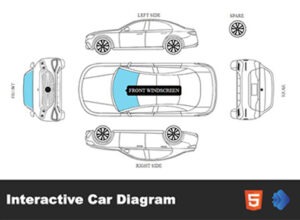
Interactive Van diagram
The Interactive Van diagram template shows you the names of each professional Interactive car diagram with 47 clickable parts. When the interactive Van diagram hover, the tooltip shows the name of the car parts.










Features
- SVG (Scalable Vector Graphics) based, responsive
- All parts can be customized (colors, link, hover, tooltip etc ).
- 47 parts are clickable link
- 47 parts hover tooltip
- HTML,CSS and JS file.
- You can easily use embed or HTML code
Add Interactivity
You can add interactivity to the active parts:- A Tooltip– A tooltip will be displayed by default on hover with the information you provide.
- An Action – You can set up different kinds of actions for when the user clicks in an active area. You can make a new URL open, or simply display a message. Advanced users will be able to create their own Javascript functions for customized actions.
Add the Van diagram anywhere on your website
You can use an embed code and place it anywhere on your website! HTML5 compatible!Partially Responsive
If no width is specified it will load with the maximum width available in the container div. For example, it will load and adapt with different sizes for phones/ipads/laptops. However, after loaded, it will not change size if you resize the window.Cross device and browser compatible
The van diagram is built-in SVG, no flash is used and therefore they will display in Mac products.Requirements
Beginner-level HTML – CSS and JavaScriptHere is SVG Design.
If you need new SVG design then Hire me else you need Any svg design then Download Now?
HIRE ME DOWNLOAD IT
Dynamic Headphone Color
The Interactive Headphone Color Changing template change headphone color dynamic. You can ...

Interactive car diagram
The Interactive car diagram template shows you the names of each professional ...

Interactive California Map
The Clickable Interactive California Map template shows you the names of each ...

Interactive Alaska Map
The Clickable Interactive Alaska Map template shows you the names of each ...

Interactive Alabama MAP
The Clickable Interactive Alabama MAP template shows you the names of each ...

Interactive Iceland Map
The Clickable Interactive Iceland MAP template shows you the names of each ...

Interactive USA Map WordPress Plugin
The interactive USA map plugin gives you an easy way to install ...

Hair Transplant Graft Calculator
While researching hair transplant surgery, there are a number of tools out ...

The Different Types of Dental Teeth Interactive Clickable
The Different Types of Dental Teeth interactive clickable. You’ve probably noticed that ...

Interactive Van diagram
The Interactive Van diagram template shows you the names of each professional ...


