Car Diagram
$50.00 Original price was: $50.00.$30.00Current price is: $30.00.
Live Preview
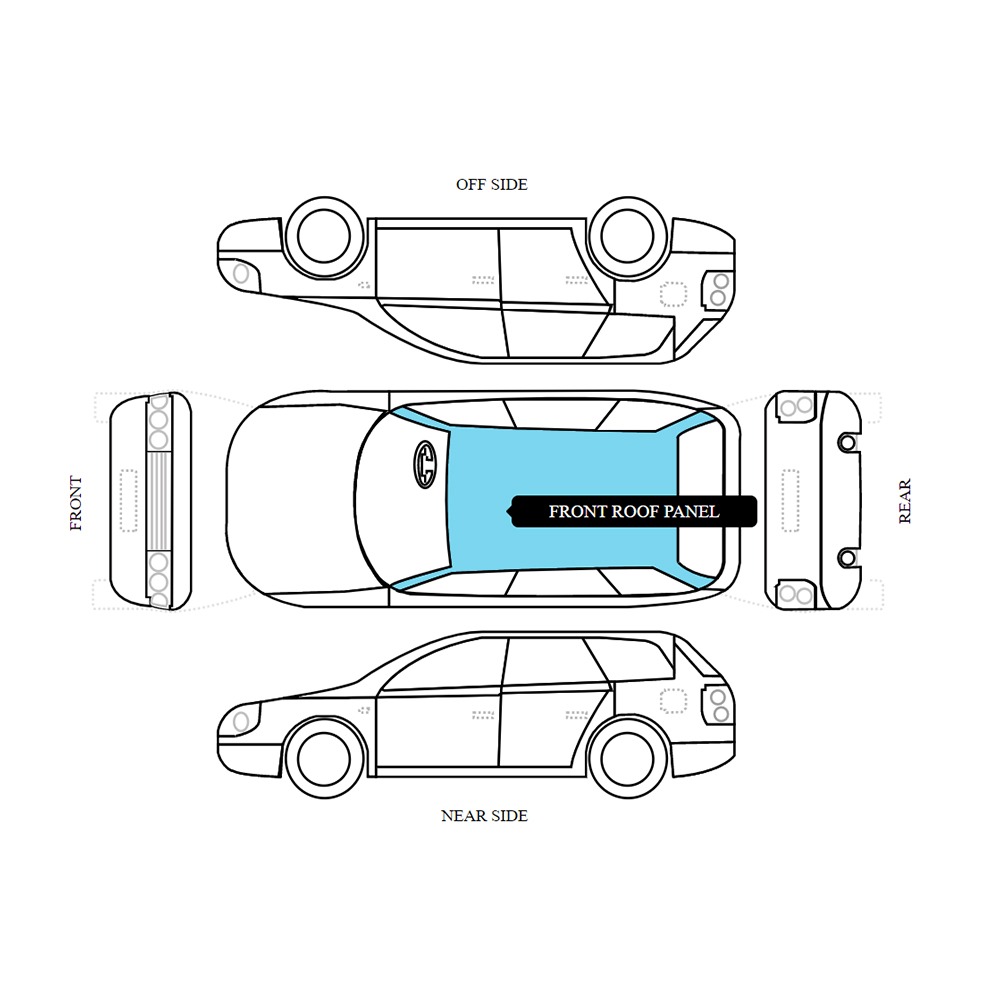
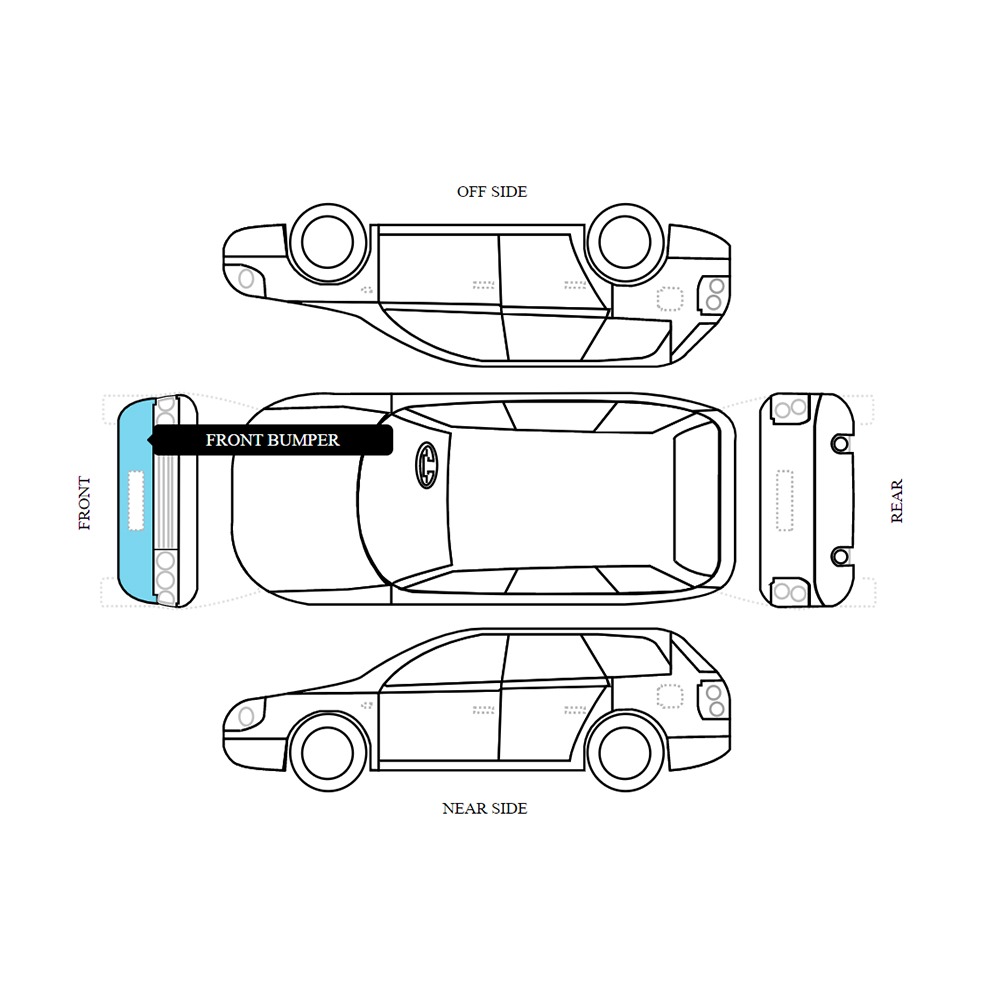
Interactive Clickable Car Diagram template shows you the names of each professional Interactive car diagram with 68 clickable parts. When the interactive car diagram hover, the tooltip shows the name of the car parts.The part of the car is named are:
1. FRONT_BUMPER 2. FRONT_NUMBER_PLATE 3. FRONT_NEAR_SIDE_HEADLAMP 4. FRONT_GRILL 5. FRONT_OFF_SIDE_HEADLAMP 6. FRONT_PANEL 7. REAR_BUMPER 8. REAR_PANEL 9. REAR_NUMBER_PLATE 10. REAR_OFF_SIDE_LIGHT 11. REAR_NEAR_SIDE_LIGHT 12. REAR_NEAR_SIDE_EXHAUST 13. REAR_OFF_SIDE_EXHAUST 14. NEAR_SIDE_REAR_PANEL 15. NEAR_SIDE_FRONT_PANEL 16. NEAR_SIDE_DRIVER_DOOR 17. NEAR_SIDE_DRIVER_WINDOW 18. NEAR_SIDE_PASSENGER_DOOR 19. NEAR_SIDE_SIDE_WINDOW 20. NEAR_SIDE_FRONT_BUMPER 21. NEAR_SIDE_REAR_BUMPER 22. NEAR_SIDE_REAR_WINDOW 23. NEAR_SIDE_PASSENGER_WINDOW 24. NEAR_SIDE_FRONT_HEADLAMP 25. NEAR_SIDE_REAR_HEADLAMP 26. NEAR_SIDE_FUEL_CAP 27. NEAR_SIDE_WING_MIRROR 28. NEAR_SIDE_FRONT_TYPE 29. NEAR_SIDE_FRONT_WHEEL 30. NEAR_SIDE_REAR_TYPE 31. NEAR_SIDE_REAR_WHEEL 32. NEAR_SIDE_BODY_TRIM 33. NEAR_SIDE_UNDER_TRIM 34. OFF_SIDE_REAR_PANEL 35. OFF_SIDE_FRONT_PANEL 36. OFF_SIDE_DRIVER_DOOR 37. OFF_SIDE_DRIVER_WINDOW 38. OFF_SIDE_PASSENGER_DOOR 39. OFF_SIDE_SIDE_WINDOW 40. OFF_SIDE_FRONT_BUMPER 41. OFF_SIDE_REAR_BUMPER 42. OFF_SIDE_REAR_WINDOW 43. OFF_SIDE_PASSENGER_WINDOW 44. OFF_SIDE_FRONT_HEADLAMP 45. OFF_SIDE_REAR_HEADLAMP 46. OFF_SIDE_FUEL_CAP 47. OFF_SIDE_WING_MIRROR 48. OFF_SIDE_FRONT_TYRE 49. OFF_SIDE_FRONT_WHEEL 50. OFF_SIDE_REAR_TYRE 51. OFF_SIDE_REAR_WHEEL 52. OFF_SIDE_BODY_TRIM 53. OFF_SIDE_UNDER_TRIM 54. FRONT_ROOF_PANEL 55. FRONT_WINDSCREEN 56. FRONT_OFF_SIDE_PASSENGER_WINDOW 57. FRONT_DRIVER_WINDOW 58. FRONT_DRIVER_SIDE_WINDOW 59. FRONT_NEAR_SIDE_PASSENGER_WINDOW 60. FRONT_PASSENGER_WINDOW 61. FRONT_PASSENGER_SIDE_WINDOW 62. FRONT_BONNET 63. FRONT_REAR_PANEL 64. FRONT_REAR_WINDOW 65. FRONT_DRIVER_BODY_PANEL 66. FRONT_DRIVER_PANEL 67. FRONT_PASSENGER_PANEL 68. FRONT_PASSENGER_BODY_PANEL
Features
-
- SVG (Scalable Vector Graphics) based, responsive and fully resizable
- All parts can be customized (colors, link, hover, tooltip etc ).
- 68 parts are clickable link
- 68 parts hover tooltip
- HTML,CSS and JS file.
- You can easily use embed or HTML code
Add Interactivity
You can add interactivity to the active parts:
- A Tooltip– A tooltip will be displayed by default on hover with the information you provide.
- An Action – You can set up different kinds of action for when the user clicks in an active area. You can make a new URL open, or simply display a message. Advanced users will be able to create their own Javascript functions for customized actions.
Add the car diagram anywhere on your website
You can use an embed code and place it anywhere on your website! HTML5 compatible!
Partially Responsive
If no width is specified it will load with the maximum width available in the container div. For example, it will load and adapt with different sizes for phones/ipads/laptops. However, after loaded, it will not change size if you resize the window.
Cross-device and browser compatible
The car diagram is built-in SVG, no flash is used and therefore they will display in Mac products.
Requirements
Beginner level HTML – CSS and JavaScript
Related products
-
Quick Checkout
Responsive Human SVG
SVG Coding$25.00Original price was: $25.00.$5.00Current price is: $5.00. Add to cart -
Quick Checkout
Interactive Lowa Map
Map$45.00Original price was: $45.00.$15.00Current price is: $15.00. Add to cart -
Quick Checkout
Interactive Colorado Map
Map$45.00Original price was: $45.00.$15.00Current price is: $15.00. Add to cart -
Quick Checkout
Power T-Shirt Design
Tshirt Design$7.00Original price was: $7.00.$5.00Current price is: $5.00. Add to cart














Reviews
There are no reviews yet.